创建 Hello World 扩展组件
本章节帮助您快速了解:
- 如何初始化扩展组件开发项目。
- 如何在本地运行 KubeSphere Console。
- 如何对扩展组件进行调试。
前提条件
您需要提前搭建扩展组件开发环境。有关更多信息,请参阅搭建开发环境。
KubeSphere 扩展组件前端开发需要使用 React。有关更多信息,请访问 React 官方网站。
初始化扩展组件开发项目
执行以下命令初始化扩展组件开发项目:
mkdir -p ~/kubesphere-extensions cd ~/kubesphere-extensions yarn add global create-ks-project yarn create ks-project ks-consoleKubeSphere 扩展组件开发项目中包含了一个可以在本地运行的 KubeSphere Console。
执行以下命令创建 Hello World 扩展组件:
cd ks-console yarn create:ext根据命令提示,设置扩展组件的名称、显示名称、描述、作者和语言等基础信息,完成扩展组件创建。
Extension Name hello-world Display Name Hello World Description Hello World! Author demo Language JavaScript Create extension [hello-world]? Yes以上命令执行完成后将生成如下目录结构:
kubesphere-extensions └── ks-console # 扩展组件前端开发项目目录 ├── babel.config.js ├── configs │ ├── config.yaml │ ├── local_config.yaml # KubeSphere Console 的配置文件 │ ├── webpack.config.js # 脚手架 Webpack 配置文件 │ └── webpack.extensions.config.js # 扩展组件前端打包 Webpack 配置文件 ├── extensions # 扩展组件源代码目录 │ └── hello-world # Hello World 扩展组件的源代码目录 │ ├── Dockerfile │ ├── README.md │ ├── package.json │ └── src │ ├── App.jsx │ ├── index.js │ ├── locales │ └── routes ├── package.json ├── tsconfig.base.json ├── tsconfig.json └── yarn.lock
配置本地运行环境
在配置本地运行环境之前,请先搭建好开发环境,获取 KubeSphere API Server 的访问地址。
如果您使用的是 KubeSphere Cloud 上创建的集群,如下图所示创建一个外部服务,即可获取 API Server 的访问地址。


然后在 local_config.yaml 文件中进行如下配置。
server:
apiServer:
url: http://172.31.73.3:30881 # ks-apiserver 的 IP 与端口地址
wsUrl: ws://172.31.73.3:30881 # ks-apiserver 的 IP 与端口地址
本地运行 KubeSphere Console 并加载扩展组件
执行以下命令运行 KubeSphere Console:
yarn dev打开浏览器,访问
http://localhost:8000,并使用默认用户名admin和密码P@88w0rd登录 KubeSphere Console。页面顶部导航栏将出现
Hello World扩展组件的访问入口,点击Hello World将打开 Hello World 扩展组件的页面。
调试扩展组件
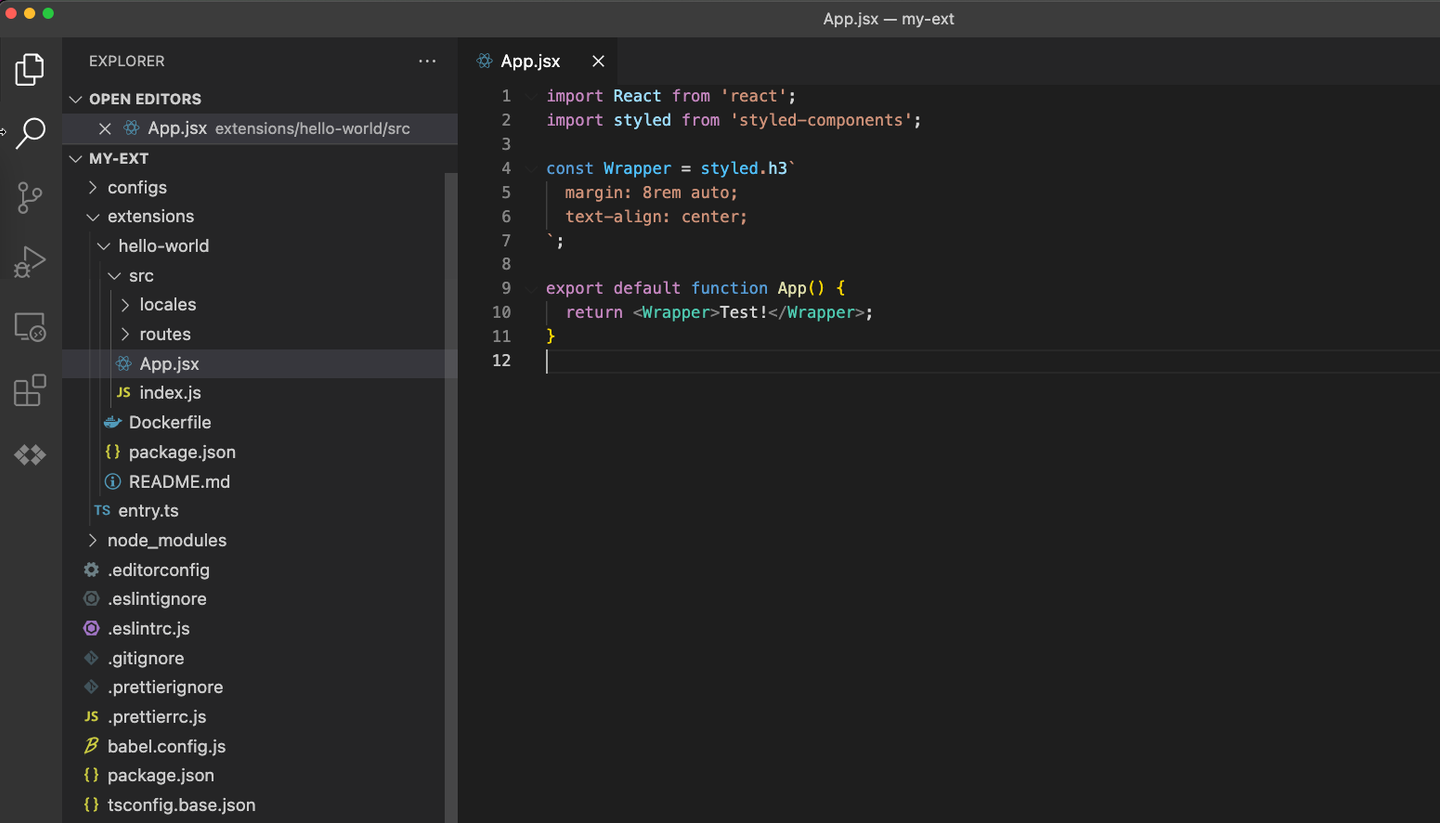
Hello World 扩展组件的源代码保存在 ~/kubesphere-extensions/ks-console/extensions/hello-word/src 目录中。
您可以将页面显示的字符串修改为 Test!,如下图所示:
了解更多
当前示例仅包含了前端扩展,展示了扩展组件的基础能力,开发示例这个章节包含了更多的例子提供参考。