UI 扩展
与 dev 模式从本地加载扩展组件的方式不同,以 production 模式运行的 ks-console 只会从 JSBundle API 发现扩展组件并加载。在完成前端功能开发后,需要将代码打包生成 JS Bundle 文件,并通过 JSBundle 资源声明将扩展组件注入到 ks-console。
前端扩展组件打包
在前端工程目录下,使用 yarn build:ext <extensionName> 打包前端扩展,扩展组件源代码目录 extensions/<extensionName>/dist 下会生成 index.js 文件。
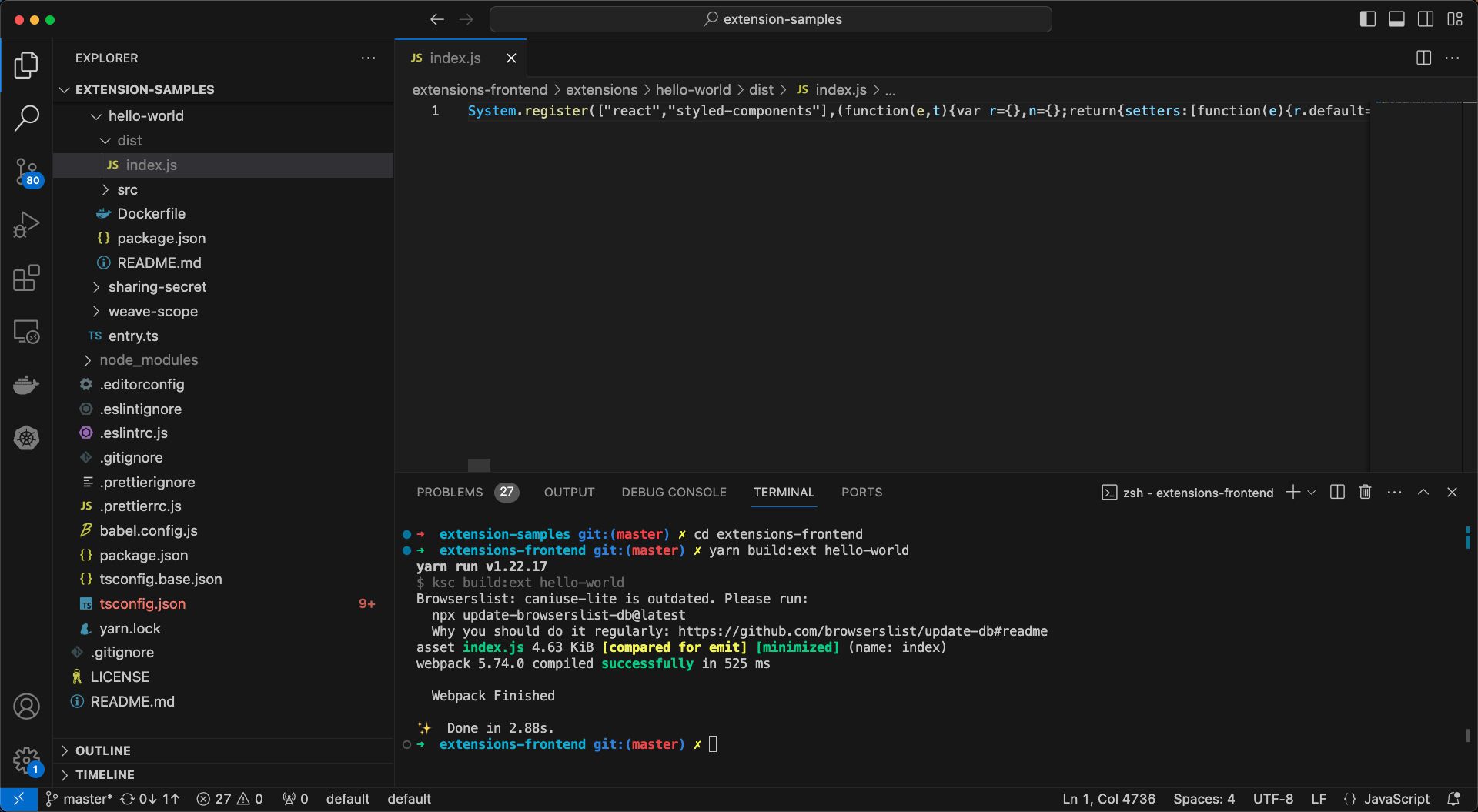
以 extension-samples 项目中 hello-world 扩展组件为例,通过以下方式构建扩展组件 JS Bundle 文件:
➜ extension-samples git:(master) ✗ cd extensions-frontend
➜ extensions-frontend git:(master) ✗ yarn build:ext hello-world
yarn run v1.22.17
$ ksc build:ext hello-world
Browserslist: caniuse-lite is outdated. Please run:
npx update-browserslist-db@latest
Why you should do it regularly: https://github.com/browserslist/update-db#readme
asset index.js 4.63 KiB [compared for emit] [minimized] (name: index)
webpack 5.74.0 compiled successfully in 525 ms
Webpack Finished
✨ Done in 2.88s.
通过 ConfigMap 保存 JS Bundle 文件
在 default namespace 下创建 ConfigMap 保存 JS Bundle 文件
➜ extension-samples git:(master) cd extensions-frontend
➜ extensions-frontend git:(master) kubectl create configmap hello-world --from-file=extensions/hello-world/dist/index.js
configmap/hello-world created
创建 JSBundle
JSBundle:
cat << EOF | kubectl apply -f -
apiVersion: extensions.kubesphere.io/v1alpha1
kind: JSBundle
metadata:
name: hello-world
spec:
rawFrom:
configMapKeyRef:
key: index.js
name: hello-world
namespace: default
status:
link: /dist/hello-world/index.js
state: Available
EOF
JSBundle 字段说明
apiVersion: extensions.kubesphere.io/v1alpha1
kind: JSBundle
metadata:
name: hello-world
spec:
rawFrom:
# url: http://frontend.extension-hello-world.svc/dist/hello-world-ui/index.js
configMapKeyRef:
name: jsbundle
key: index.js
namespace: extension-hello-world
# secretKeyRef:
# name: jsbundle
# key: index.js
# namespace: extension-hello-world
status:
# 默认生成的静态文件地址格式为 /dist/{extensionName}/index.js
# 静态文件的访问地址可以被手动指定为 /dist/{extensionName}/{subPath}/{fileName}
link: /dist/hello-world/index.js
state: Available
| 字段 | 描述 |
|---|---|
spec.rawspec.rawFrom.configMapKeyRefspec.rawFrom.secretKeyRef | 体积较小的 JS Bundle 文件可以直接在 JSBundle 声明中定义或者通过 ConfigMap、Secret 保存 |
spec.rawFrom.url | 体积较大的 JS Bundle 文件需要通过额外的文件服务来提供 |
创建 ExtensionEntry
除了在扩展组件前端 js/ts 文件中的 menus 可以配置挂载位置以外,还可以通过 ExtensionEntry 配置。
ExtensionEntry 的优先级高于 menus。如果在 ExtensionEntry 和 menus 中同时配置了有效的挂载位置,只有 ExtensionEntry 会生效,menus 中的配置会被忽略。
ExtensionEntry 示例:
cat << EOF | kubectl apply -f -
apiVersion: extensions.kubesphere.io/v1alpha1
kind: ExtensionEntry
metadata:
name: {{ include "frontend.fullname" . }}-extension-entries
spec:
entries:
- parent: "global"
name: "hello-world"
link: "/hello-world"
title: "HELLO_WORLD"
icon: "cluster"
order: 0
desc: "HELLO_WORLD_DESC"
authKey: "hello"
authAction: "hello-view"
skipAuth: true
EOF
ExtensionEntry 字段说明
ExtensionEntry 字段和 menus 一致,请参阅设置挂载位置。